你是否也被电影里那些精美的动画画面惊艳过?想自己设计却不知从何下手?今天就来揭秘动画画面设计的核心技巧,手把手教你用对工具,轻松搞定专业级作品!
一、动画画面设计的4大黄金法则
1.分镜与构图是灵魂
优秀的动画画面设计离不开清晰的分镜脚本。分镜决定了画面节奏和视觉焦点,比如《哪吒》中“山河社稷图”的奇幻场景,正是通过分镜的层次感让观众身临其境。新手可先用简单草图规划镜头角度和角色位置,确保画面逻辑连贯。

2.色彩搭配决定氛围
色彩能瞬间传递情绪!比如暖色调适合温馨场景,冷色调则渲染紧张感。推荐使用色环工具(如Adobe Color)搭配互补色或近似色以避免画面杂乱。网页设计中的“三色原则”(主色占60%,辅助色30%,点缀色10%)同样适用于动画。

3.动态节奏要“呼吸感”
动画的“动”在于节奏!比如角色跑步时,动作需有预备、爆发、缓冲阶段以避免僵硬。参考迪士尼“挤压与拉伸”原理,可以让动作更生动。新手可通过逐帧分析经典动画,学习动作设计规律。

4.细节提升质感
纹理、光影、粒子特效等细节能让画面更真实。例如用PS添加材质贴图,或在Blender中调整光源角度,都能增强立体感。但需注意“少即是多”,避免过度堆砌特效。
二、小白逆袭神器!这款工具让动画画面设计变简单
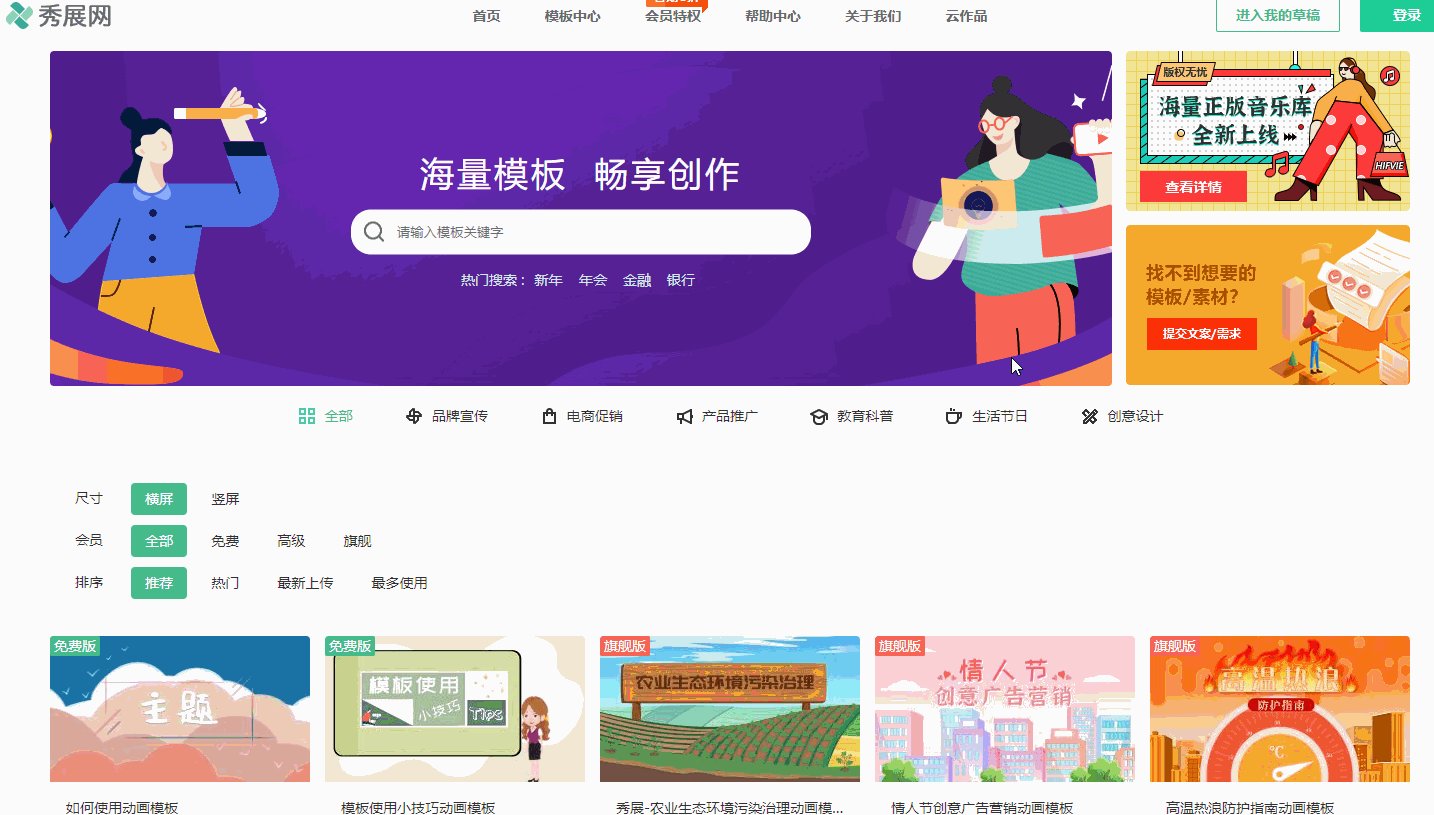
提到专业工具,很多人会想到AE、Maya,但这些软件门槛高、操作复杂。如果你追求高效和颜值,强烈推荐秀展网!
1.无需下载,在线操作:直接在浏览器里编辑,不占内存、对电脑配置零要求。
2.海量模板一键套用:从商业宣传到趣味短视频,上千套模板随意选,替换文字和图片就能生成大片。
3.动态效果超丰富:内置进场动画、转场特效、3D旋转等功能,搭配“拖拽式”操作,新手也能做出流畅动效。
4.素材库颜值爆表:高清场景、矢量图标、动态角色一应俱全,连抠图功能都帮你省了。

比如制作产品宣传动画,只需在秀展网选一个科技感模板,替换品牌Logo,调整文字动画节奏,10分钟就能输出高清视频,创作效率直接拉满!
三、避坑指南:这些误区千万别踩!
1.盲目追求复杂软件:工具再强,不适合自己也是负担。新手建议从秀展网这类轻量工具入手,熟练后再挑战专业软件。
2.忽略故事性:画面再美,没有剧情支撑也会显得空洞。设计前先明确主题,用画面传递情感或信息。
3.忽视输出格式:不同平台对视频尺寸、格式要求不同,导出前务必确认参数,避免模糊或变形。

动画画面设计不仅是技术活,更是创意与审美的结合。掌握核心技巧、选对工具,哪怕零基础也能快速进阶!赶紧用秀展网试试吧,下一个爆款动画或许就出自你手!