秀展网的中间动画效果设置, 可以轻松实现动画效果的无限循环, 即物体在该场景时长内, 无限循环一个动作。
如此一来, 可以大大节省添加重复中间动画的时间, 同时, 使得整个动画视频更加流畅生动。
以下是添加与不添加【无限循环】动画效果对比。
(以漂浮中间动画为例)
* 添加【无限循环】效果 *不添加【无限循环】效果

设置动画无限循环
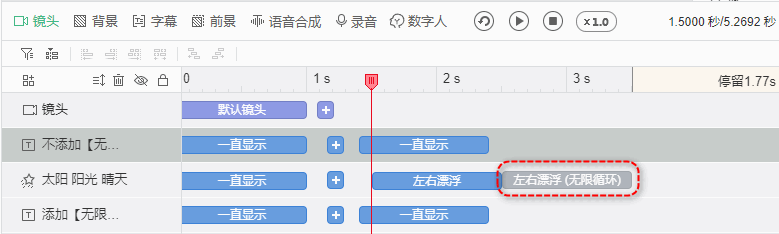
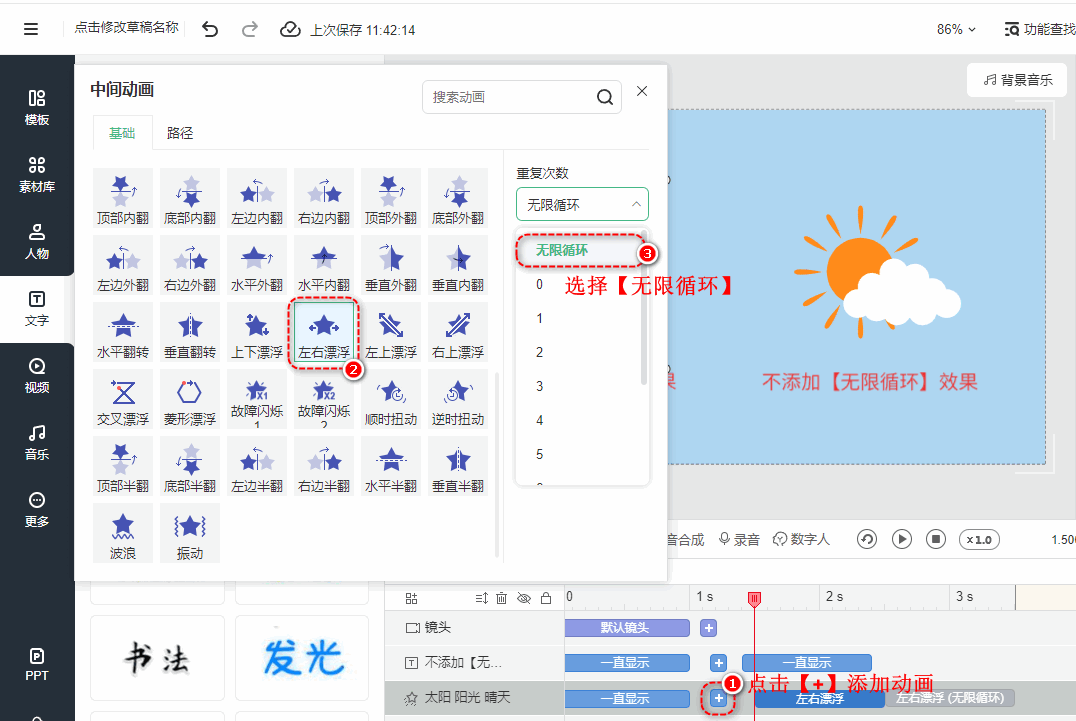
1.添加【中间动画】以后, 弹出默认窗口,选择动画后,再选择【无限循环】

2.添加成功后, 会在中间动画的动画条后面添加一个【无线循环】的动画条;
并且,设置了中间动画【无限循环】后, 该物体将不支持添加【退场动画】